웹사이트 속도 측정
웹사이트를 제작하시거나 블로그를 운영해보신 분들이라면 한번쯤은 내사이트의 페이지속도를 측정해 보셨을 겁니다,
무엇보다도 웹사이트의 속도는 검색노출에서 가장 중요하다면 중요하다고 할수 있는 부분이니깐요.
이번글에서는 웹사이트, 워드프레스 블로그, 제로보드, 혹은 티스코리를 포함해서 구측한 내 사이트의 속도가 어느정도이며, 그것을 기반으로해서 속도면에서는 어느부분을 보다 더 개선해나가야할것인지를 가늠하게끔 사이트의 속도를 측정할수 있는 4개의 사이트를 소개하고자 합니다.
목차
내 웹사이트의 속도측정 추천사이트 4곳
웹사이트 속도측정 1.PageSpeed Insights
PageSpeed Insights는 사이트나 내 웹사이트의 속도측정, 최적화 정도를 측정할 때 가장 대표적으로 언급되는 사이트입니다.
구글에서 제공하고 있는곳입니다. 오늘 소개하는 속도 측정 사이트 중에서 유일하게 한글로 측정결과가 나오기때문에 우리나라사람들도 많이 사용하고 있는 곳입니다.
PageSpeed Insights는 속도측정 추천사이트 4곳중에서 웹사이트및 페이지의 콘텐츠를 분석해서 페이지의 속도를 개산할 방법까지도 추천해주는 사이트입니다. 웹페이지 및 사이트의 성능을 측정하고 사이트 개선을 신속하게 평가할 수 있도록 100점 만점의 점수를 최고점으로 할당해서 알아보기 싶게 나오는 점수로 속도를 가늠할수 있습니다.
특히, PageSpeed Insights는 사이트 및 페이지의 성능을 데스크톱과 모바일로 구분해서 측정을 해주기때문데 보다 알기쉽게 측정내용을 볼수 있습니다. 또한 로딩속도를 보다 향상 시키기 위해서 각각 어떤 조치가 필요한지도 구체적으로 설명해주는 곳입니다.
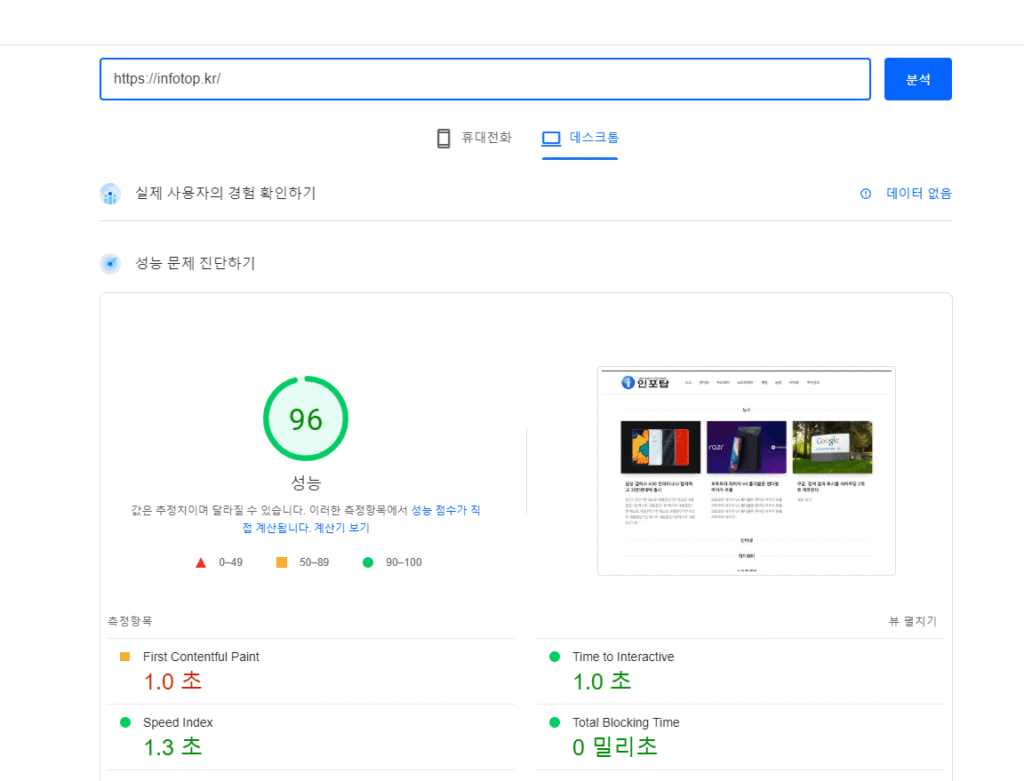
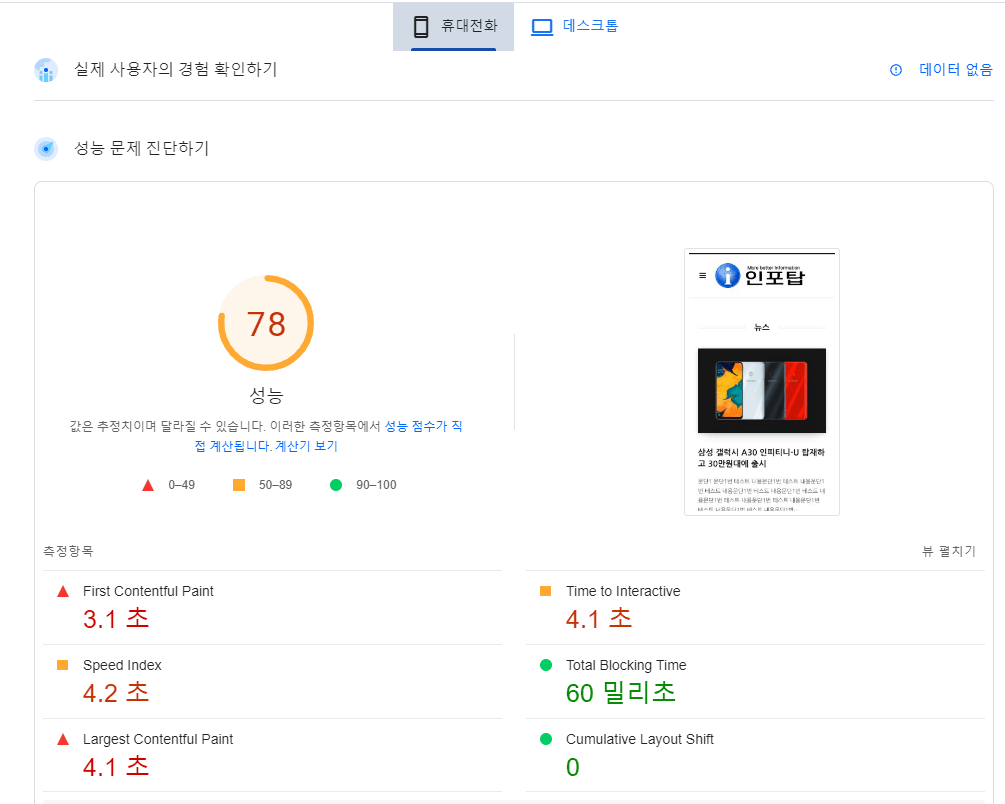
예제로 저의 인포탑을 측정한 점수는 다음과 같습니다.
웹사이트 속도 측정


저희 사이트의 경우에는 모바일쪽이 조금 속도가 느리게 나오는군요.


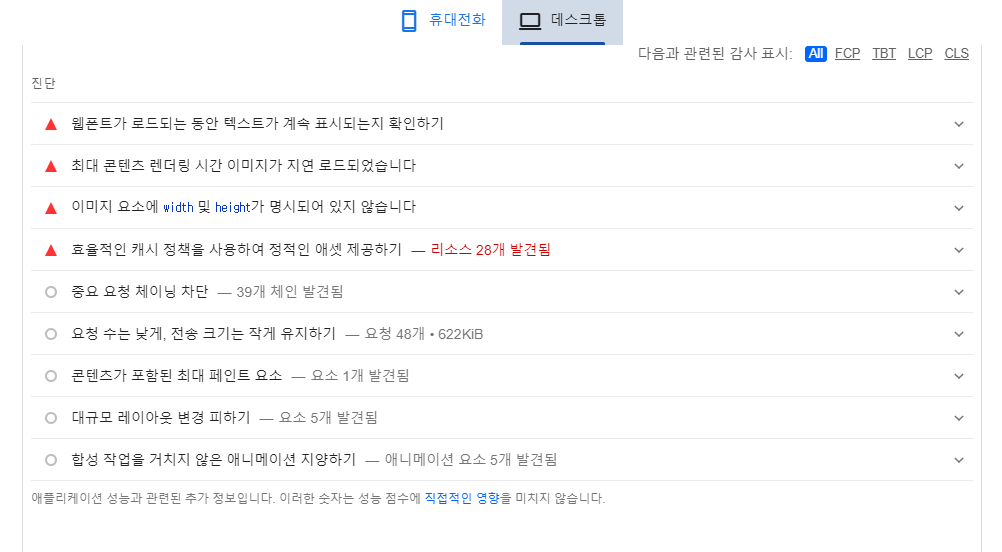
결과 분석 부분을 보시면, 추천, 진단 등으로 도움이 될만한 부분이 정리되어 나타나 있습니다.
각각의 항목을 클릭해보시면 보다 더 자세한 정보를 보실수 있습니다.

마지막 부분에는 통과된 규칙이 정리되어 나옵니다. 이부분은 특별히 변경할 필요는 없겠습니다.
속도를 측정해주는 부분도 있지만, 개선할 부분이 얼마나 있는지 보여준다는 의미로 보시면 될듯 싶습니다.
하지만, 구글에서 제공하는 툴이기 때문에 여기서 점수가 높아야 구글 검색에 유리하지않을까 하는 생각이 드네요.
웹사이트 속도측정2.Pingdom
Pingdom Tools는 스웨덴의 인터넷 분석업체인 ‘2. Pingdom’이 자체적으로 제공하고 있는 성능 측정 서비스입니다.
Requests와 Load time, Page size를 기준으로해서 사이트 성능을 측정하고 있으며, 결과는 역시 100점 만점으로 환산해서 보여줍니다.
>> Pingdom 측정하기
웹사이트 속도측정 추천사이트 4곳 중 Pingdom은 무료지만, 모니터링 서비스 등 일부 기능이 유료라는 점에서 조금 다르다고 할수 있습니다.
유료 서비스를 이용할 경우에는 트래픽 급증등을 알림으로 보내주거나, 일자별로 보고서를 수 있습니다. 전문가인 경우에는 유료서비스를 이용해보실수도 있겠습니다.
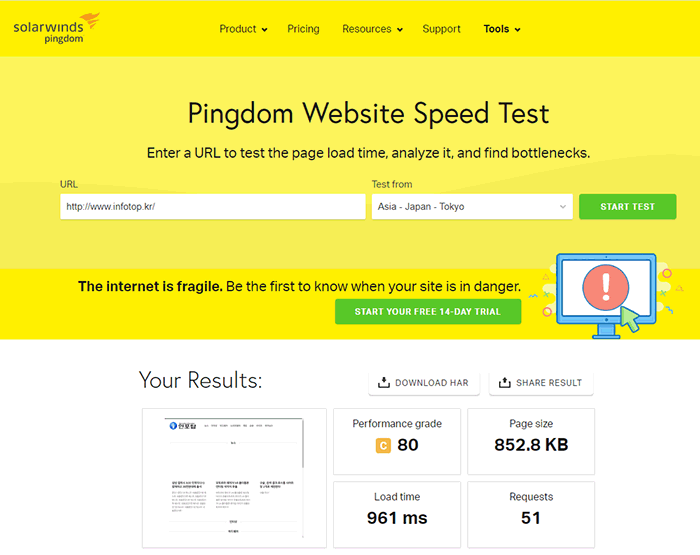
우선은 무료 부분만 한번 살펴보겠습니다. Pingdom의 경우에는 테스트 지역을 선택할수 있다는 점에서 다른 사이트 속도 측정과 조금 다릅니다. 테스트로 지역을 도쿄로 선택하고 저희 사이트를 테스트 해보겠습니다.

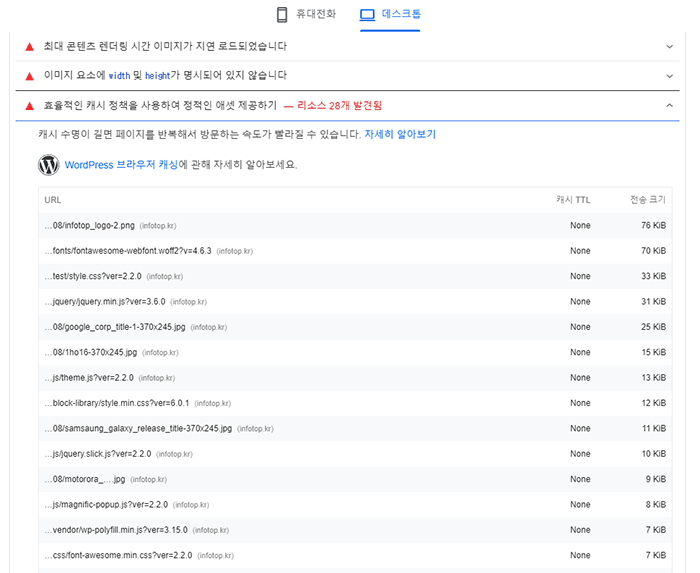
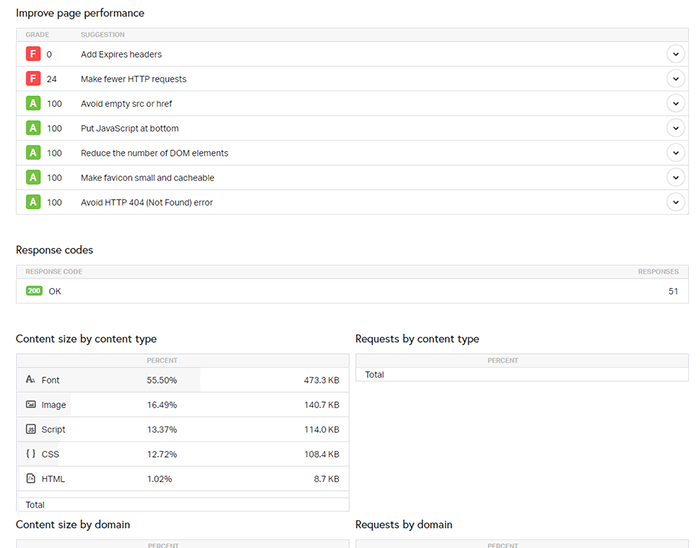
무료로 사용하시는 경우에는 데스크톱의 결과만 보여줍니다. Pingdom도 마찬가지로 페이지 속도를 올리기 위한 권고사항을 아래와 같이 표시해줍니다.

해당하는 사항을 클릭해서 보시면 그에 따른 자세한 설명이 나옵니다.

그밖에도 다양한 진단 내용이 나오니 직접 한번 테스트 해보시면 좋을듯 싶습니다.

웹사이트 속도측정3.GTmetrix
GTmetrix도 유명한 사이트 속도측정 도구중에 하나입니다. GTmetrix는 예전에는 페이지스피드 및 YSlow 측정 항목을 이용하였지만, 최근들어서는 Google Lighthouse 기반으로 변경이 되었습니다.
>> GTmetrix
GTmetrix를 회원가입없이 그냥 무료로 사용하는 경우에는, 캐나다 밴쿠버에 위치한 서버로만 웹사이트 속도를 측정할수 있습니다. 만약 더 많은 지역에서 테스트를 원하실경우에는 회원가입을 하시면 됩니다. 회원가입시에 7개 지역까지 가능합니다.
유료 플랜을 사용하는 경우에는 15개 테스트 지역이 추가가 됩니다.
회원가입없이 사이트의 속도를 측정하고자하신다면 로그인 절차없이 바로 주소를 넣으시고 테스트를 실행하시면 됩니다. 단, 무료사용자의 경우에는 데스크탑 테스트만 지원됩니다.

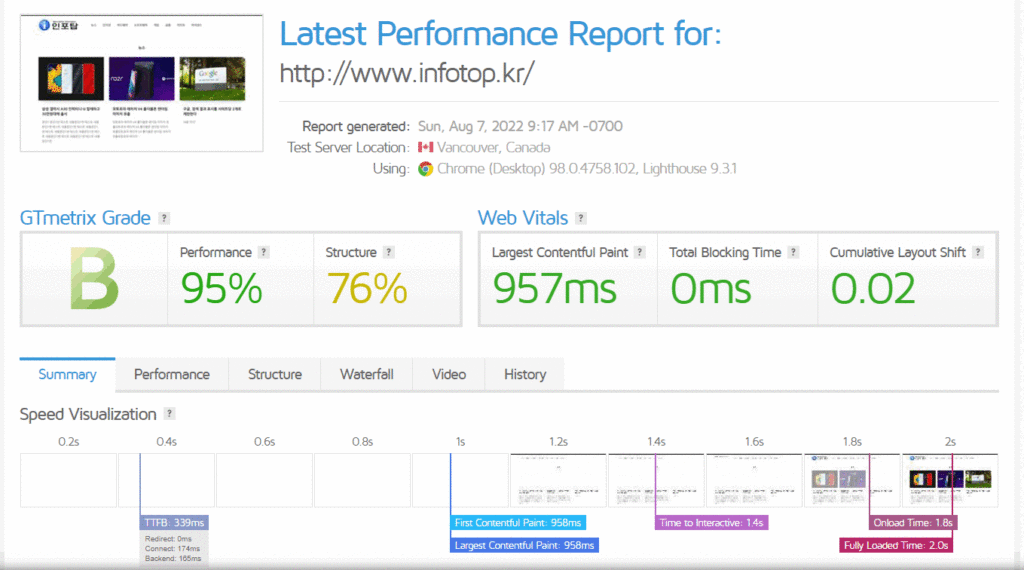
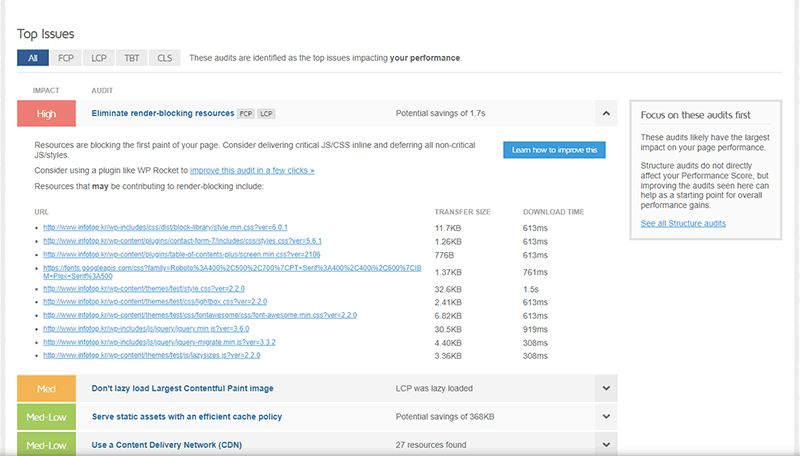
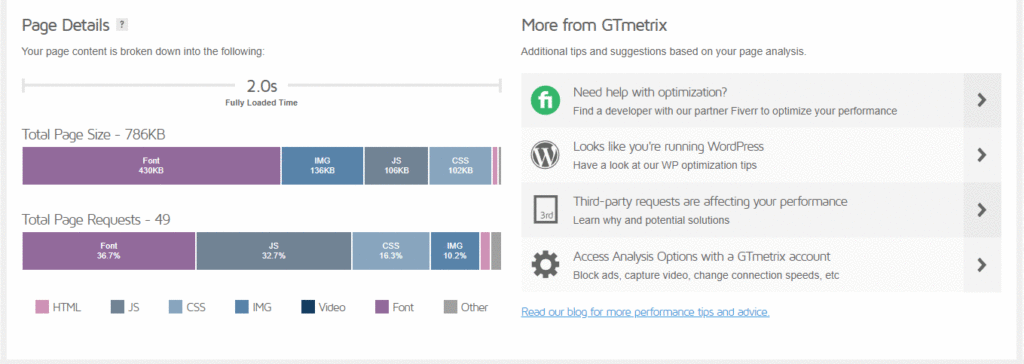
GTmetrix Grade는 사이트나 페이지가 얼마나 빨리 수행되는지, 로딩, 상호작용서 및 시각적 안정성과 최적의 성능을 위해 얼마나 잘 구축이 되었는지를 보여줍니다. 사용자가 경험한 실제 성능뿐만 아니라 프런트 엔드 구조를 모두 고려해서 전체 웹 페이지 경험을 더 잘 반영한다고합니다. 아래와 같이 측정결과를 한눈에 볼수 있게끔 나옵니다.

GTmetrix Grade는 두가지 점수의 가중 평균입니다.
성능(Performance) : 70%
구조(Structure) : 30%
측정결과 바로 아래에는 여러가지 탭이 나옵니다. Summary 탭이 나오는데, 이슈가 되는 내용 등의 정보를 보여주는 곳입니다.


GTmetrix Grade는 결과에 대한 문서화가 잘 되있어서 나름 좋아보이는 속도측정 사이트였습니다.
웹사이트 속도측정4.WebPageTest
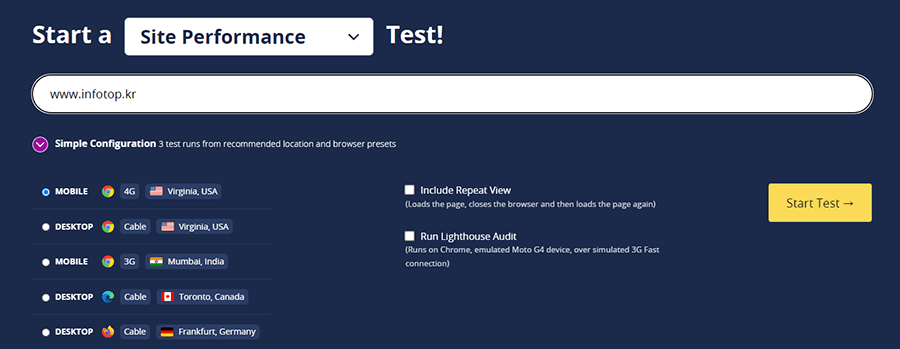
WebPageTest에 대해서 살펴보겠습니다. WebPageTest는 오픈소스 프로젝트이고, 보기와는 다르게 다양한 기능을 지원하고 있습니다.
마찬가지로 주소를 적으시고 “Start Test” 버튼을 클릭하시면 측정이 시작됩니다.


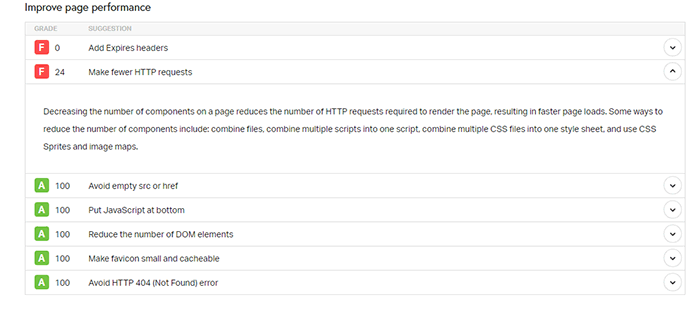
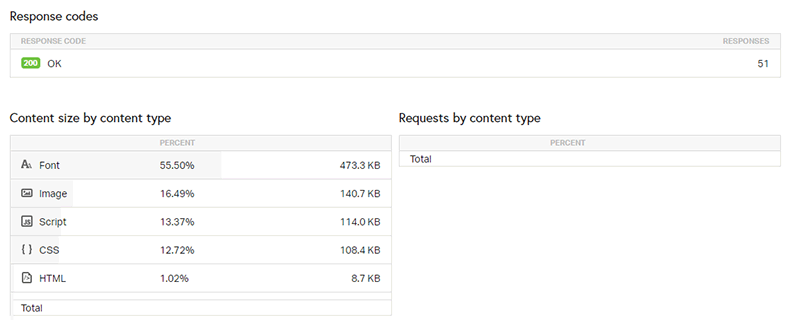
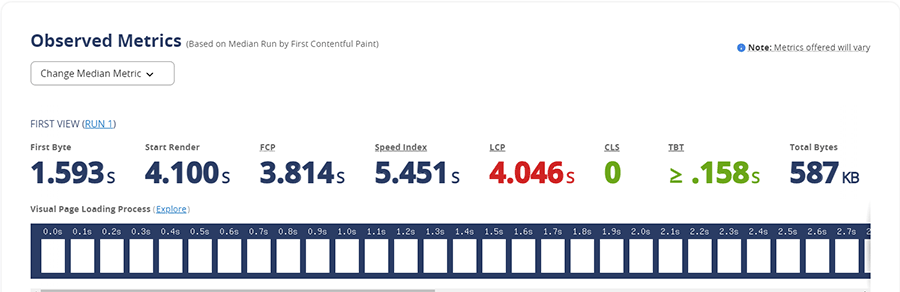
테스트 결과부분을 클릭해보시면 각각 세부적인 내용들이 펼쳐집니다. 보다 자세한 결과를 살펴볼수 있는 사이트 속도측정 사이트입니다.
그전과는 조금 다르게 리뉴얼 되어서 보기에도 편하고 사용법도 보다 편해진듯 싶습니다.

웹사이트 속도측정 맺음말
이번글에서는 자신의 사이트 속도가 궁금하신분들을 위해서 사이트 속도 측정 사이트를 4곳 소개해드렸습니다.
간단하게 점수로 볼수도 있고, 좀 더 세밀하게 내 사이트의 부족한 부분까지도 찾아줄수있는 그런 사이트 및 페이지 속도측정 사이트입니다.
이런 사이트 속도측정 사이트에서 하나하나씩 개선해 나갈부분을 찾아서 해결해나가는 것도 사이트의 발전을 위해서는 꼭 필요할듯 싶습니다.
또한 워드프레스로 구측한 사이트의 경우에는 캐시나 각종 최적화 플러그인의 사용전과, 후의 비교를 통해서 차이점을 알아가는 것도 좋을듯 싶습니다.
모쪼록 자신의 사이트나 페이지가 속도가 어느정도이며, 어느부분에서 조금 미흡하여 속도가 안나오는지를 찾아주는 대표적인 사이트 속도측정 추천사이트들입니다.
꼭 한번 이용해보시면 도움이 되실듯 싶어서 포스팅 남겨드립니다.^^
관련글